Któż w dzisiejszych czasach nie słyszał o AJAX?ie? AJAX, łączący w sobie możliwości języków JavaScript i XML, jest świetnym narzędziem do tworzenia interaktywnych witryn internetowych, które pozwala na zaimplementowanie w nich mechanizmów dotychczas kojarzonych z aplikacjami „tradycyjnymi”. Za pomocą technologii AJAX możemy weryfikować dane wprowadzane do formularzy, tworzyć wykresy w czasie rzeczywistym i dodawać do aplikacji internetowych wiele innych, przydatnych funkcji.
W niniejszym tekście będę starał się zaprezentować jak wykorzystać Rational Software Architect do budowania rozwiązań opartych o technolgię AJAX. Budowanym rozwiązaniem będzie strona, na której w trakcie wpisywania tekstu do pola TextBox (tekstowego) pojawi się ten sam tekst w etykiecie poniżej.
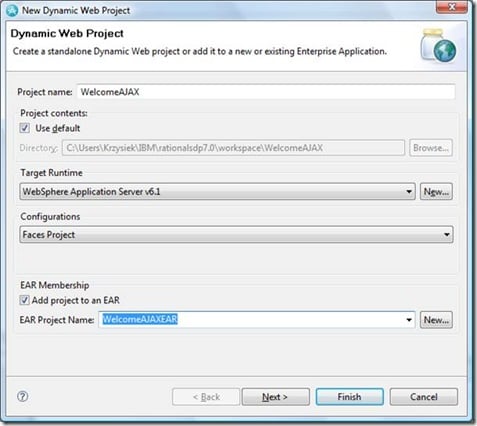
Pierwszym zdaniem jest utworzenie nowego projektu Dynamic Web Project i przełączenie się na perspektywę Web.
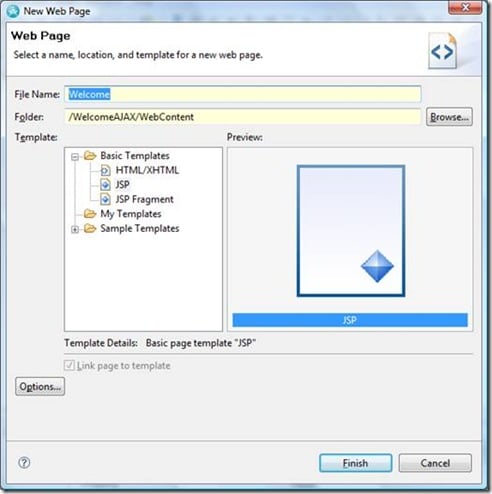
Następnie należy dodać do właśnie utworzonego projektu komponenty AJAX. Najpierw dodajemy do projektu nową stronę o nazwie Welcome co zostało przedstawione na ponioższym rysuneku:
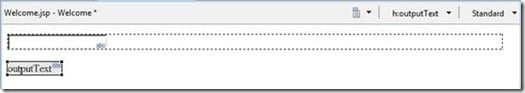
Następnie korzystając z paska narzędzi Palette, należy dodać na stronę komponent: Input, Panel ? Group Box oraz Output. Efekty tych działań przedstawia poniższy rysunek:
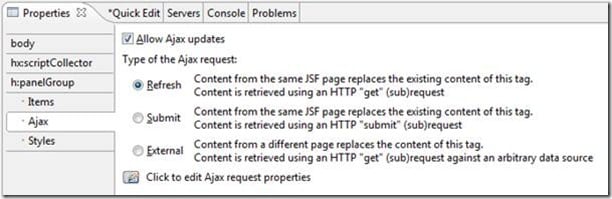
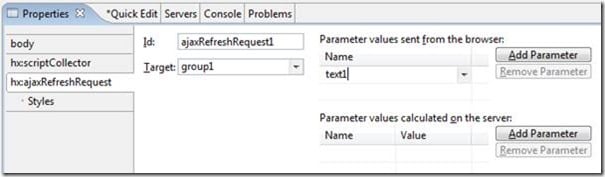
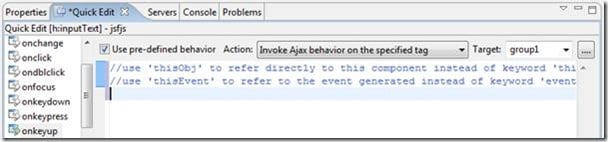
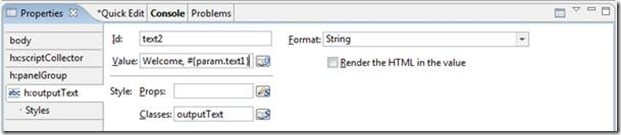
Następnym krokiem jest dodanie dla utworzonych komponentów wsparcia AJAX. Umożliwi to odświeżanie zawartości panelu zgodnie z ideą technologii AJAX. Proces dodawania wsparcia AJAX do panelu przedstawiono na poniższych rysunkach:
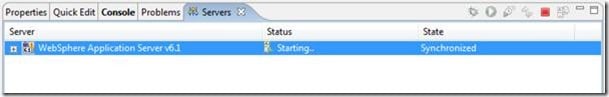
Kolejnym krokiem jest uruchomienie i przetestowanie na serwerze naszej aplikacji AJAX na serwerze. Na poniższym zrzucie ekranu został zaprezentowany proces startowania serwera testowego Websphere Application Server v6.1.
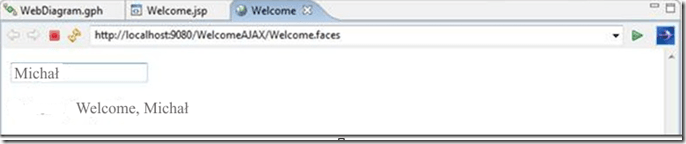
Po wystartowaniu serwera można przetestować działanie strony. Efekt testów przedstawiony jest poniżej:
Widać, iż tekst wpisany do komponentu Input, jest automatycznie wyświetlany na stronie w komponencie Output. Utworzona strona działa więc prawidłowo.













A wystarczyłaby 1 linijka kodu w javascripcie…
Gdzie tu Asynchronous JavaScript and XML?
Może tylko wyklikany Javascript.
Pewnie tak, ale tekst miał na celu pokazać jak to się robi i że w ogóle można to zrobić w RSA.