Działanie w modelu serverless to już codzienność wielu firm. Serverless nie oznacza, że nie ma serwerów i sprzętu. To udostępnianie usługi, w którym dostawca chmury obsługuje serwer i dynamicznie zarządza alokacją zasobów maszyny. Ceny są oparte na rzeczywistej ilości zasobów zużytych przez aplikację, a nie na wcześniej zakupionych jednostkach pojemności. Usługi oferowane przez Amazon AWS, Microsoft Azure i Google Cloud mieszczą się w obszarze serverless.
Usługi tego typu trzeba zaprojektować. Co więcej, różnorodność elementów składowych rozwiązań oferowanych przez wspomniane usługi sprawiają, że warto jest je zaprezentować odpowiednim piktogramem. Czysty Enterprise Architect w zakresie architektury oferuje między innymi notację UML i ArchiMate.
Na szczęście modelowanie AWS, Azure i Google Cloud w Enterprise Architect jest możliwe w oparciu o dedykowany tym rozwiązaniom zestaw ikon.
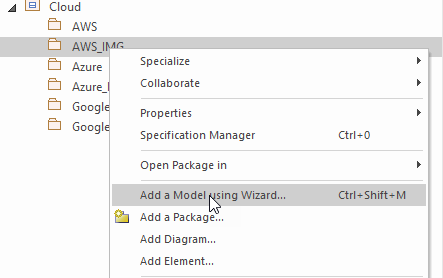
Aby rozpocząć modelowanie należy w pierwszej kolejności zaimportować zestawy obrazków. Na wybranym pakiecie należy po wybraniu menu kontekstowego wybrać Add a Model using Wizard

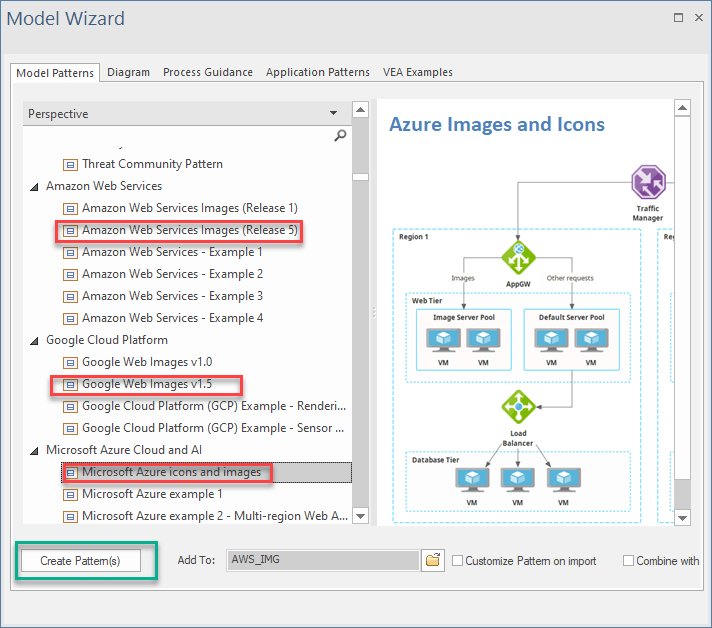
Następnie należy zaznaczyć interesujący nas zestaw ikon (tutaj Microsoft Azure) i wybrać przycisk Create Patterns

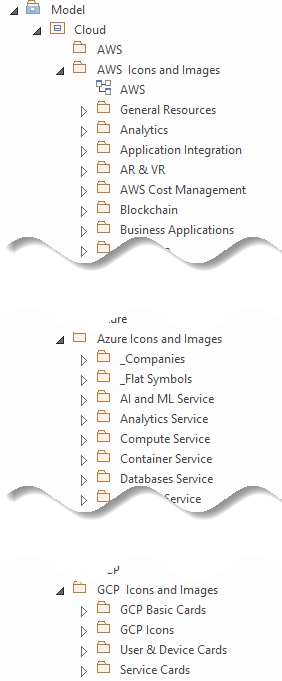
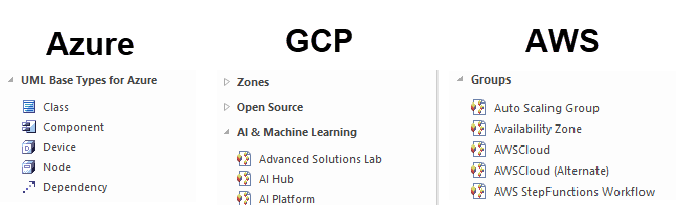
Po chwili w repozytorium znajduje się zaimportowany zestaw ikon. Dla AWS to 350 obrazków, Azure to również 350 ikon a Google Cloud oferuje 250 piktogramów. Wszystkie piktogramy są pogrupowane.

W tym miejscu warto wspomnieć, że modelowanie a pomocą dedykowanych piktogramów AWS, Azure i Google Cloud w Enterprise Architect jest możliwe od wersji 15.0 tego narzędzia.
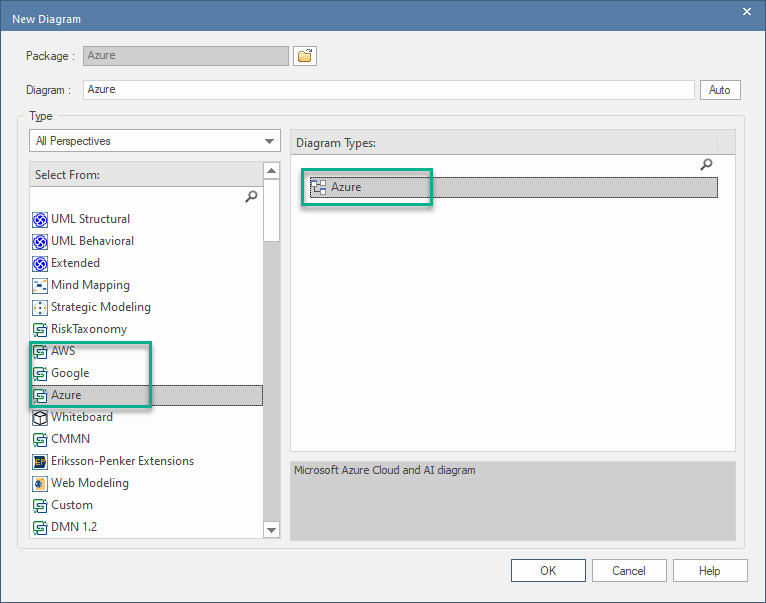
Po zaimportowaniu ikon można użyć dedykowanych typów diagramów. Innymi słowy, dodając diagram należy wybrać typ diagramu:

Każdy z typów diagramów poza Azure oferuje w ToolBox dedykowane zestawy elementów pomocniczych.

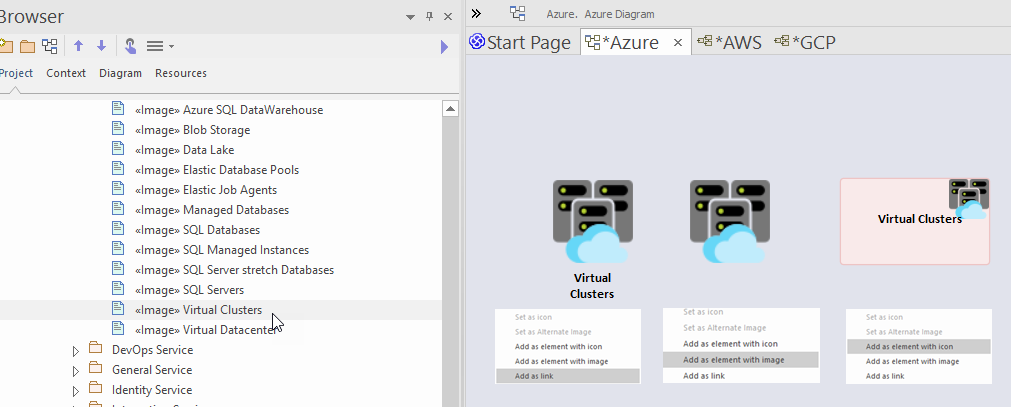
Zestawy ikon można użyć na trzy sposoby. Po pierwsze można użyć ich bezpośrednio jako link. Wtedy na diagramie powstaje artefakt. Gdy dodamy element z obrazkiem to powstanie sam obrazek nałożony na element (tutaj komponent) i Enterprise Architect nie wyświetli jego nazwy, chyba że po dodaniu obrazku zostanie wybrana opcja pokazania nazwy pod elementem (Prawy klawisz myszy na elemencie -> Appearence ->Show name uder image). Trzecia opcja to wybór elementu i dodanie ikony na nim. Wszystkie trzy opcja pokazane są poniżej. Warto wspomnieć, że w opcji 2 i 3 w Project Browser zostały dodane komponenty.

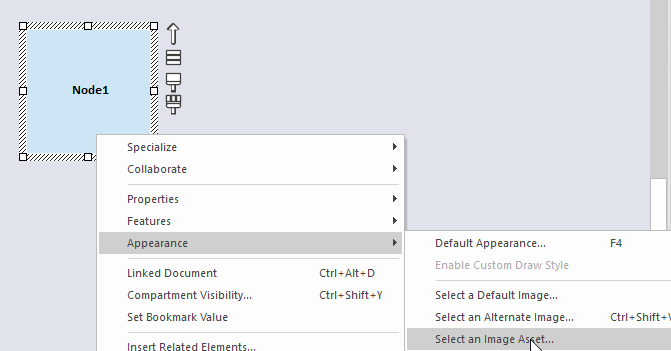
Inna opcja użycia zaimportowanych ikon dodanie piktogramów do istniejącego elementu. Na dodanym elemencie należy w menu kontekstowym wybrać (prawy klawisz myszy) Appearance ->Select an Immage Asstet

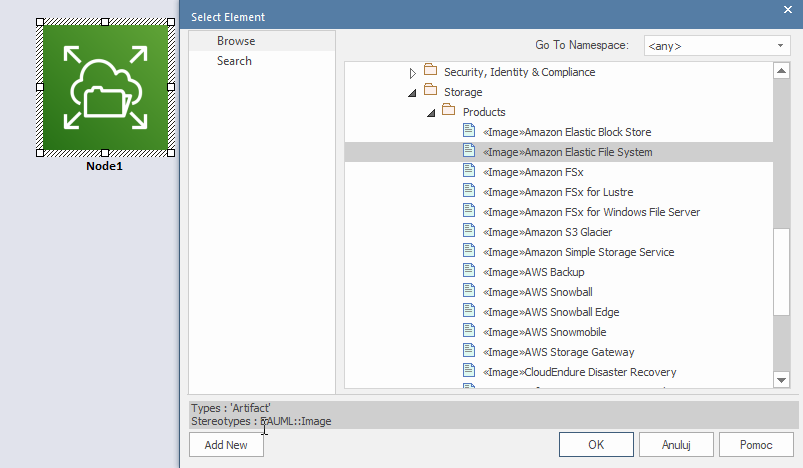
I tam mamy już do wyboru szereg ikon, adekwatnych do poszczególnych artefaktów.

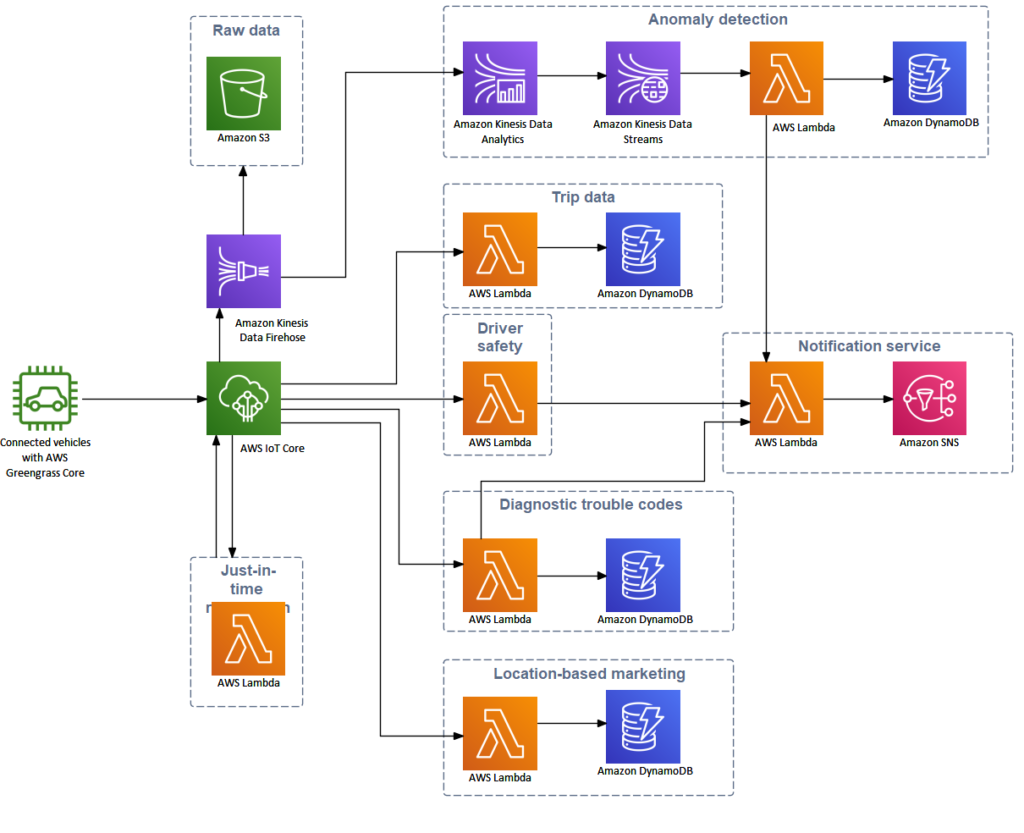
W ten oto sposób mogą powstać diagramy opisujące architekturę dla Amazon AWS (przykład):

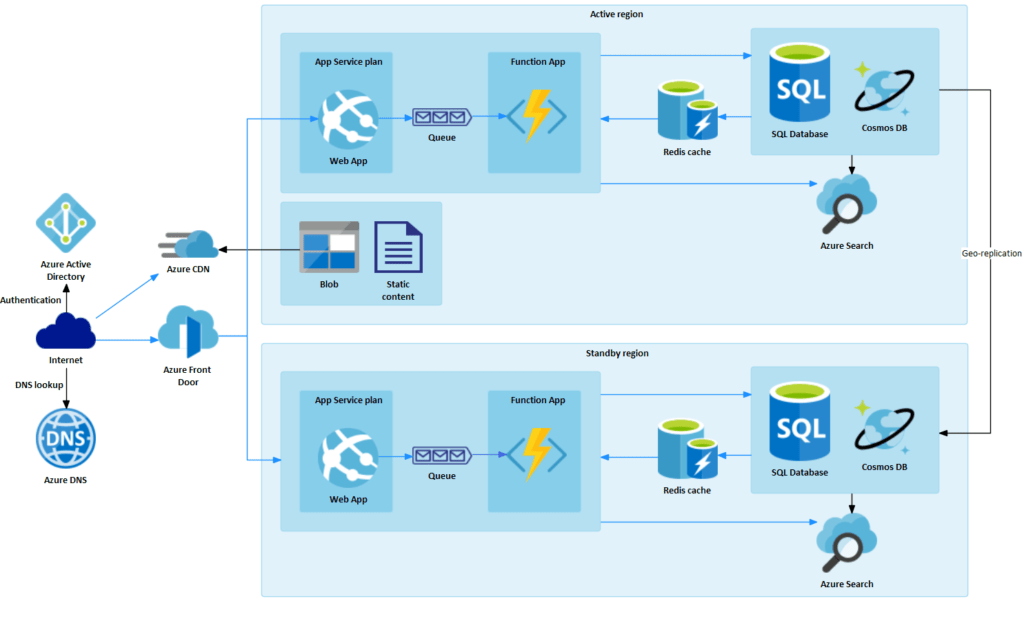
albo też Microsoft Azure

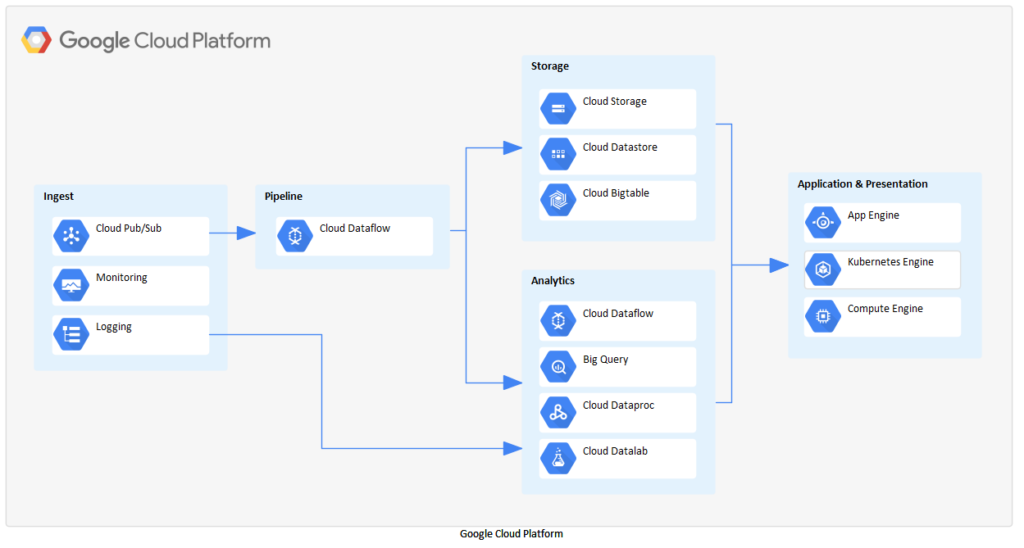
jak również dla Google Cloud Services:

Mam nadzieję, że ten wpis będzie dla Ciebie pomocny w modelowaniu architektury AWS, Azure albo Google Cloud w Enterprise Architect.


