Celem tego wpisu jest przedstawienie technik projektowych związanych z prezentacją komponentów w systemach informatycznych. Skupię się na diagramie komponentów, jego definicji, zastosowaniu oraz kluczowych elementach notacji.
Diagram komponentów – definicja i zastosowanie
Diagram komponentów (ang. component diagram) to narzędzie służące do ilustrowania organizacji i zależności pomiędzy komponentami systemu. Charakteryzuje się następującymi cechami:
- Przedstawia system na wyższym poziomie abstrakcji niż diagram klas.
- Każdy komponent może być implementacją jednej lub większej liczby klas.
- Służy do określania szczegółów niezbędnych do budowy systemu.
- Pomaga w zrozumieniu struktury systemu i relacji między jego częściami.
Diagram komponentów – notacja i semantyka
Komponent

Komponent (ang. component) to modularny – logiczny bądź fizyczny – fragment systemu. Charakteryzuje się następującymi cechami:
- Zapewnia bardziej zwięzły opis zachowania systemu niż jego szczegółowa implementacja.
- Może być stosowany w dwóch aspektach: a) Definiowanie zewnętrznego oblicza systemu. b) Implementacja funkcjonalności systemu.
- Służy jako agregat dla podsystemów na wszystkich poziomach systemu.
- Użyty ze stereotypem <<subsystem>>, oznacza agregat dla komponentów dużej skali.
Komponent zazwyczaj reprezentuje aplikację, moduł aplikacji, albo każdy inny element grup logiczny bądź fizyczny – fragment systemu
Interfejs

Interfejs (ang. interface) to zestaw operacji definiujących usługi oferowane przez komponent (lub klasę). Kluczowe cechy interfejsu:
- Służy do prezentowania komunikacji pomiędzy komponentami.
- Określa kontrakt, który komponent musi spełnić.
- Umożliwia luźne powiązanie między komponentami, promując modularność i elastyczność systemu.
Powiazania i relacje na diagramach komponentów

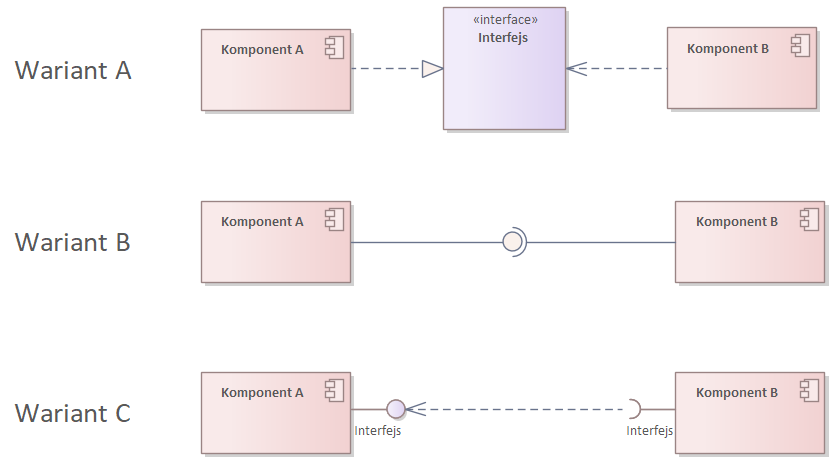
Powyższy rysunek przedstawia trzy różne warianty (A, B i C) ilustrujące sposoby reprezentacji powiązań między komponentami w diagramie komponentów UML. Oto szczegółowy opis każdego wariantu:
Wariant A:
- Pokazuje dwa komponenty: Komponent A i Komponent B.
- Między nimi znajduje się element oznaczony jako <<interface>> Interfejs.
- Komponent A dostarcza (realizuje/wystawa) interfejs.
- Komponent B połączony jest z interfejsem za pomocą relacji zależności (ang. dependency), która świadczy o tym, że korzysta z tego interfejsu.
- Ten wariant jasno pokazuje, że interfejs jest oddzielnym bytem, z którego korzystają oba komponenty.
Wariant B:
- Przedstawia bezpośrednie połączenie między Komponentem A i Komponentem B.
- Połączenie to jest reprezentowane przez ciągłą linię z okrągłym symbolem (przypominającym „lizak”) po stronie Komponentu A. Jest to relacja Assembly.
- Ten symbol oznacza, że Komponent A udostępnia interfejs, z którego korzysta Komponent B.
- Jest to bardziej zwięzła reprezentacja relacji interfejsu, bez jawnego pokazywania elementu interfejsu.
Wariant C:
- Podobnie jak w wariancie B, pokazuje bezpośrednie połączenie między Komponentem A i Komponentem B.
- Tym razem używa symbolu „gniazda” (półokrąg) po stronie Komponentu B i symbolu „lizak” po stronie Komponentu A.
- Symbol „lollipop” oznacza dostarczany interfejs (Komponent A dostarcza interfejs).
- Symbol „gniazda” oznacza wymagany interfejs (Komponent B wymaga interfejsu).
- Połączenie jest reprezentowane przez przerywaną linię – zależność (ang. dependency).
- Ta notacja jasno pokazuje, który komponent wymaga interfejsu, a który go dostarcza.
Powiązania:
- We wszystkich wariantach Komponent A jest powiązany z Komponentem B poprzez interfejs.
- Wariant A pokazuje to powiązanie explicite poprzez osobny element interfejsu.
- Warianty B i C przedstawiają to powiązanie w bardziej zwięzły sposób, bez osobnego elementu interfejsu.
- We wszystkich przypadkach idea jest taka sama: Komponent B korzysta z interfejsu dostarczanego przez Komponent A.
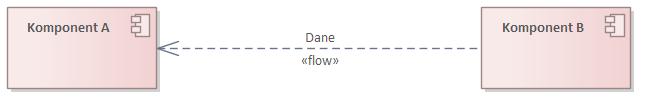
Te trzy warianty ilustrują różne sposoby reprezentacji tej samej koncepcji w diagramach komponentów UML, pozwalając na wybór najbardziej odpowiedniej notacji w zależności od potrzeb diagramu i preferencji projektanta. Przez wiele lat stosowałem wariant C. Dziś oręduję za uproszeniem notacji Wariant B to mój ulubiony wariant, gdzie w nazwie relacji Assembly wpisuję nazwę interfejsu a w stereotypie jego typ. Należy także pamiętać, ze jest stosowana jest odmiana diagramu komponentów, gdzie jest użyta relacja flow. Jego celem jest pokazanie przepływu danych.

Diagram komponentów – przykład
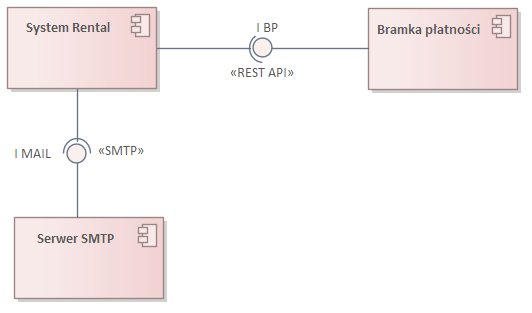
Poniższy rysunek przedstawia diagram komponentów dla systemu wynajmu (Rental) i jego interakcji z zewnętrznymi usługami. Oto szczegółowy opis:
- System Rental – wspiera wynajem pojazdów
- Bramka płatności – umożliwi płatności kartą kredytową za wynajem
- Serwer SMTP:
- Trzeci komponent na diagramie, oznaczony jako „Serwer SMTP”.
- Również posiada symbol komponentu.

Połączenia i interfejsy na rysunku to:
a) Między System Rental a Bramką płatności:
- Połączenie oznaczone jako „IBP” („Interfejs Bramki Płatności”).
- Używa notacji „lizak” (kółko na końcu linii) po stronie Bramki płatności, co oznacza, że Bramka płatności dostarcza ten interfejs.
- Połączenie opisane jako «REST API», co wskazuje na typ komunikacji między tymi komponentami.
b) Między System Rental a Serwerem SMTP:
-
- Połączenie oznaczone jako „IMAIL”.
- Używa notacji „lizak” po stronie Serwera SMTP, co oznacza, że Serwer SMTP dostarcza ten interfejs.
- Połączenie opisane jako «SMTP», co wskazuje na protokół używany do komunikacji.
Diagram ten ilustruje architekturę komponentową systemu wynajmu, pokazując jak główny system integruje się z zewnętrznymi usługami płatności i wysyłki e-maili. Wykorzystanie interfejsów (IBP i IMAIL) oraz określenie protokołów komunikacji (REST API i SMTP) jasno definiuje sposób interakcji między komponentami. Taka reprezentacja jest typowa dla diagramów komponentów w UML, pokazując strukturę systemu na wyższym poziomie abstrakcji i koncentrując się na głównych elementach oraz ich wzajemnych zależnościach.
Podsumowanie
Diagram komponentów jest cennym narzędziem w procesie projektowania i rozwoju systemów informatycznych. Pozwala na wizualizację struktury systemu na poziomie komponentów, co jest szczególnie użyteczne w przypadku dużych i złożonych projektów.
Pozostałe diagramy UML:


Strasznei dużo błędów merytorycznych. Piszesz „ołączenie to jest reprezentowane przez ciągłą linię z okrągłym symbolem (przypominającym „lizak”) po stronie Komponentu B. Jest to relacja Assembly.” Kiedy na rysunku Komponent B ma gniazdo i tak w 2 z 3 opisów w paragrafie „Powiazania i relacje na diagramach kompomentów”. Do poprawy bo to miesza w glowie (nawet z tym że poprawnie opisujesz że gniazdo robi to i tamto oraz lizak robi to i tamto0
Dzięki za czujność. Poprawione.
A porty? Grupują połączenia montażowe (assembly, czyli lizaki i gniazda), a to jest ważne w ukochanym Sparx EA, który nie potrafi wystawić interfejsu dostarczanego (lizaka) i port jest jedyną możliwością ograniczenia duplikacji połączeń.